前言
在前面的流程發想與prototype設計之後,對於這款APP的未來實現情景有了更加清晰的想像。
接下來,我將以這款餐點系統APP的核心功能進行發想。由於它是一款餐點系統應用,我認為核心功能應包括:
因此,我們將從這些核心功能的首頁畫面開始發想,並探討如何準備前置資料。

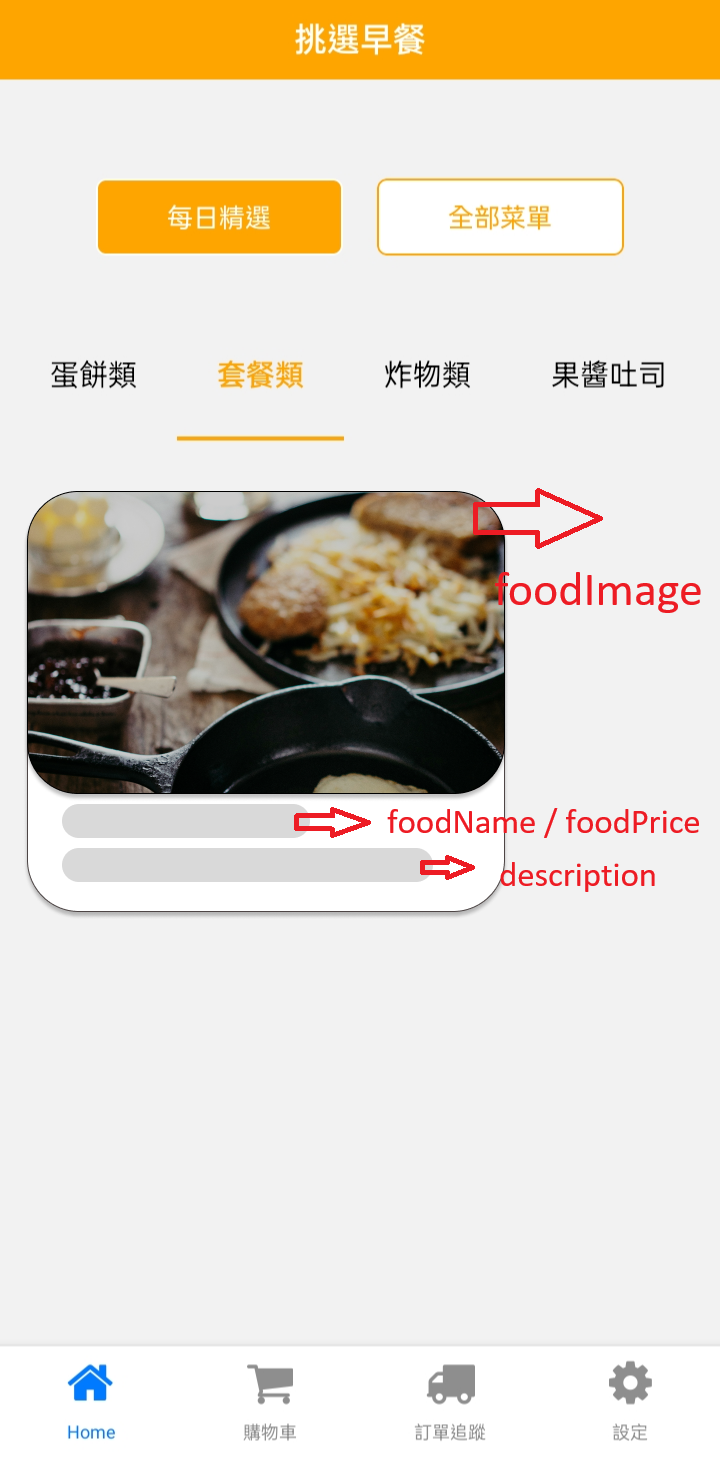
從上面畫面可以看餐點菜單這個卡片元件區塊可發現從後端API取回資料欄位可以怎麼設計:
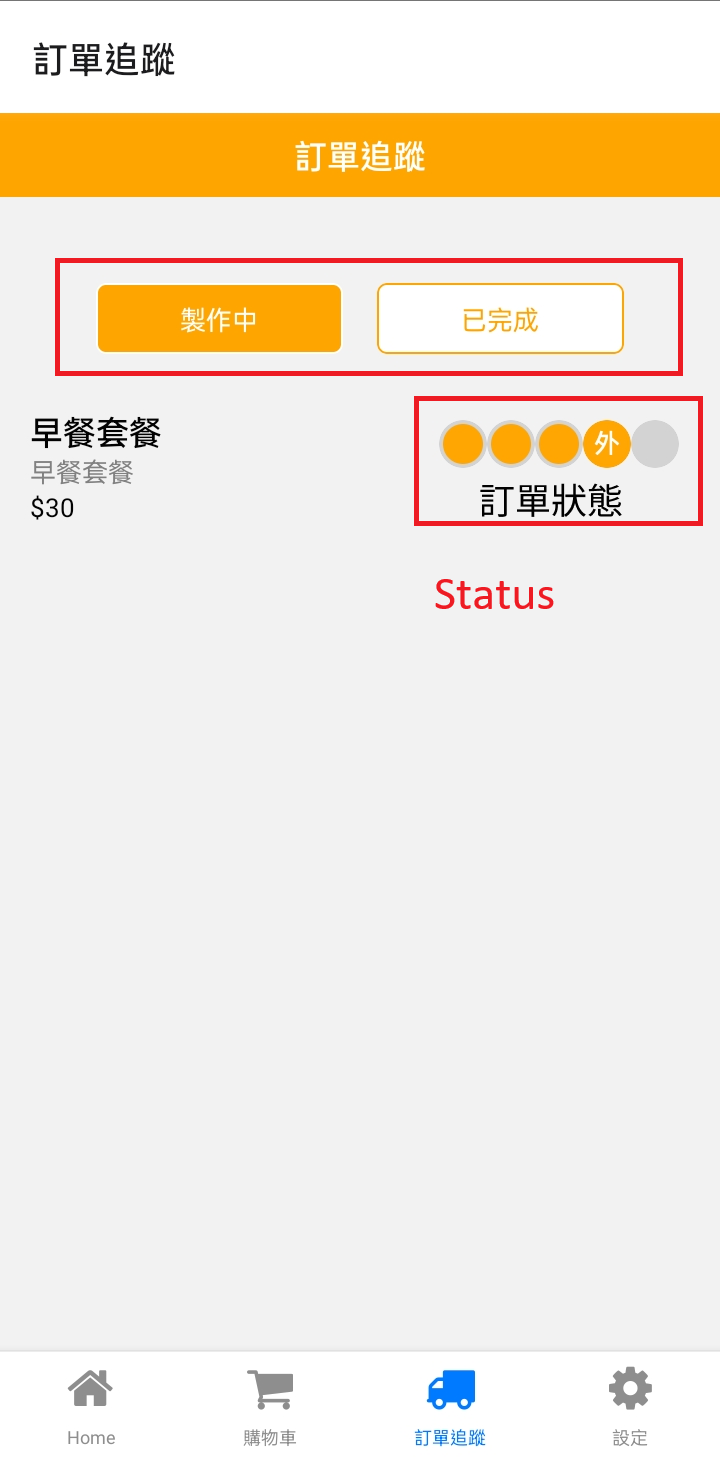
可從訂單追蹤頁面在資料欄位需要設計一個存放訂單狀態
完成第一筆 Menu 資料格式
{
id: 1,
foodName: "點心小拼盤",
foodPrice: 80,
description: "套餐加價 ",
OriginPrice: 110,
Price: 60,
foodImage: "../assets/burger1.jpg",
status: "製作中"
},
status 在後端可以用Enum方式表示Type
例如: "製作中" 、 "等待中" 、 "已結單"
